Gebruiksvriendelijkheid: Jouw website futureproof 👀
We hebben het vaak over gebruiksvriendelijkheid van de website, en dan veelal over de navigatie en de laadtijd. En die zijn ook essentieel voor een positieve gebruiksvriendelijkheid. Maar voor sommige websitebezoekers zijn er meer maatregelen nodig om de website toegankelijk te maken.
Er zijn namelijk mensen die door allerlei factoren niet zonder hulp kunnen om de website goed te kunnen gebruiken. Denk aan mensen met slechtziendheid, blindheid, gehoorbeperkingen en cognitieve of motorische beperkingen. Maar ook mensen met een tijdelijke beperking, zoals een gebroken arm. Nederland telt maar liefst 4 miljoen mensen met een beperking.
Daarom vertellen we je in deze blog 6 punten waar je rekening mee kunt houden om voor deze mensen de ideale websitebeleving te kunnen bieden, en let op: vanaf 2025 wordt digitale toegankelijkheid verplicht voor veel websites!
1. Kleur en contrast
Kleuren kunnen worden ingezet om gebruikers te helpen de content en bepaalde acties die nodig zijn, beter te begrijpen en de juiste elementen te gebruiken. Kleuren helpen met het communiceren van een bepaald gevoel, stemming en tone-of-voice. Voldoende kleurcontrasten tussen verschillende elementen, helpen mensen met een visuele beperking de app of website beter te gebruiken.
Kleurenblindheid is een van de meest voorkomende beperkingen ter wereld. Daarom is het van belang om heel goed na te denken over welke kleur waar gebruikt wordt. Omdat er veel verschillende soorten van kleurenblindheid bestaan, is het erg lastig om de perfecte kleuren te kiezen voor je website. Er zijn echter wel kleurencombinaties die je het beste kunt vermijden. Enkele combinaties zijn groen-zwart, groen-grijs en blauw-grijs. Op de website wearecolorblind.com is veel informatie over dit onderwerp te vinden. Vertrouw overigens niet alleen op kleurgebruik om te communiceren met de gebruiker. Je zou er bijvoorbeeld goed aan doen om kleurcontrasten te combineren met bold fonts (bijvoorbeeld in outlines), lijnen of patronen.
Trello
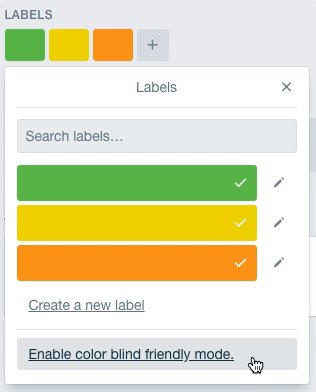
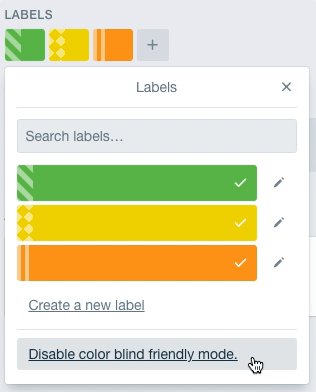
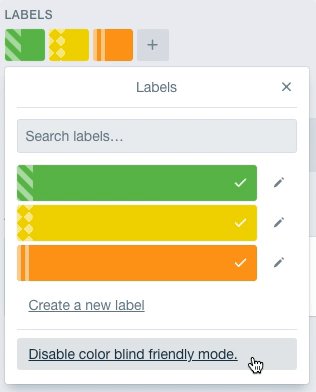
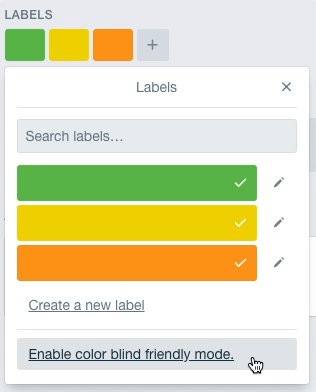
Trello is een tool waarmee je zaken waar je aan werkt ordent. Denk hierbij aan checklists, boodschappenlijstjes of het managen van een team. Deze lijsten en kaarten kun je voorzien van een kleur. Wat Trello hierbij al erg goed doet is het kleurgebruik. De standaardkleuren zijn helden en hebben contrast. Echter kunnen kleurenblinden hier toch problemen mee ondervinden. Sinds een aantal jaar kun je daarom naast een kleur, ook een patroon selecteren voor je lijst. Je labels behouden hun kleur en er wordt een patroon aan toegevoegd (zie het voorbeeld hieronder van We are Colorblind). Hierdoor zijn ze voor kleurenblinden veel beter te herkennen.

Datum
Expertise
DesignOnze experts

Designer

Creative (UI/UX designer)

2. Alternatieve Tekst
Met toegankelijkheid in tekst bedoelen we de tekst die wordt gebruikt door voorleessoftware, ook wel screenreaders genoemd. Op alle gangbare apparaten is tegenwoordig een screenreader beschikbaar. Screenreaders lezen de tekst en elementen op het scherm hardop voor. Dit geldt voor zowel zichtbare tekst (op knoppen, in links en formulieren) als onzichtbare tekst (alt-teksten voor afbeeldingen). Wanneer zowel de zichtbare als niet-zichtbare teksten beschrijvend zijn en een duidelijke betekenis hebben, helpt ook dit gebruikers te navigeren. Met een screenreader kun je deze teksten op toegankelijkheid testen en waar nodig aanpassen en aanvullen.
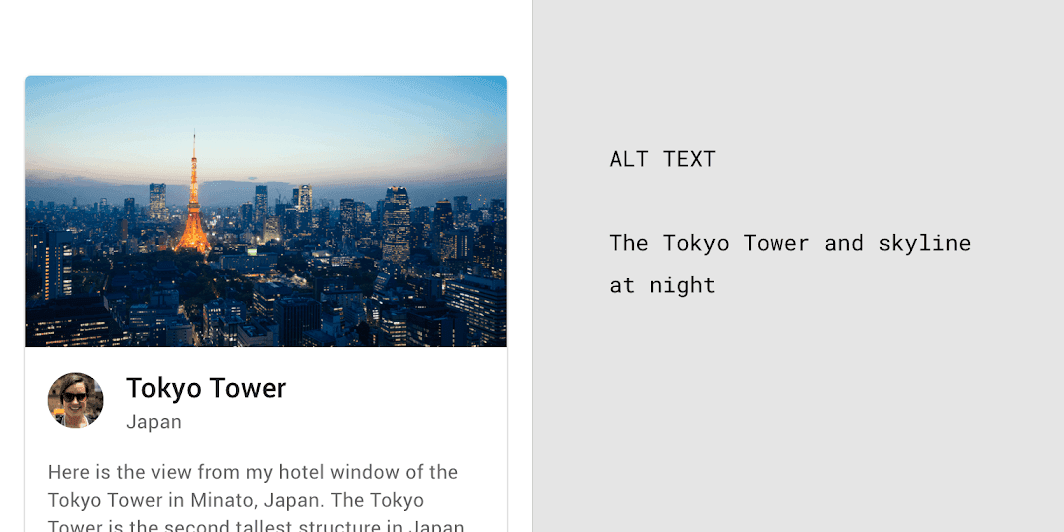
Een alt-tekst is een kort ‘label’ in de code die een afbeelding omschrijft. Dit label is handig voor wanneer de afbeelding niet wordt geladen. Zodra de afbeelding niet geladen wordt, zien de gebruikers namelijk alleen de alt-tekst. Deze alt-tekst kan ook ingezet worden voor gebruikers die deze afbeelding niet kunnen zien door een visuele beperking. Wanneer een screenreader de tekst voorleest, zal ook de alt-tekst voorgelezen worden. Voeg daarom gerichte trefwoorden toe aan de alt-tekst om de gebruiker goed te informeren over wat de afbeelding inhoudt. Zie hieronder een voorbeeld van Material Design.

3. Tekst in het algemeen
Engels is de meest gebruikte taal op het internet, maar op mondiaal niveau wordt het niet zoveel gesproken of begrepen. Zorg er dus voor dat je teksten zijn geschreven in de taal waar je gebruikers het meest comfortabel mee zijn. Je kunt er ook voor kiezen om een meertalige website te maken, zodat gebruikers de gewenste taal zelf kunnen kiezen. Gebruik verder korte zinnen en gebruik zo min mogelijk jargon. Vermijd waar mogelijk complexe structuren zoals menu’s, tabbladen of dropdowns in websites en apps. De gebruikers gaan waarschijnlijk verdwalen en gebruikers die gebruik maken van een screenreader zullen waarschijnlijk lang nodig hebben om de informatie te vinden waarnaar ze op zoek zijn.
4. Buttons
Ook buttons zullen worden voorgelezen bij het gebruik van een screenreader. Het is daarom van belang om ook hier duidelijke labels te gebruiken. Daarom is het in de meeste gevallen niet genoeg om bijvoorbeeld een button het label ‘Lees verder’ te geven. Maak het label relevant door bijvoorbeeld de tekst ‘Lees het hele nieuwsartikel’, ‘Ik wil verder lezen’ of ‘De hele tekst verder lezen’ te geven.
5. Afbeeldingen
Om de toegankelijkheid bij afbeeldingen te optimaliseren is het van belang om onderscheid te maken tussen informatieve afbeeldingen en decoratieve afbeeldingen. Decoratieve afbeeldingen zijn afbeeldingen die niet bijdragen aan het begrijpen van content. Daarom is het niet belangrijk dat een screenreader de titel en/of alt-tekst hiervan voorleest. Geef deze afbeeldingen dan ook geen alt-tekst of titel.
Voor informatieve afbeeldingen geldt dat deze juist wél belangrijk zijn voor het begrijpen van content. Het is daarom van belang dat een screenreader de titel en/of alt-tekst van deze afbeelding voorleest. Geef nauwkeurige informatie die relevant is voor de bijbehorende tekst. Deze afbeeldingen hebben wel een ondertitel nodig, geef ze een alt-tekst als de ondertitel of de aangrenzende tekst de afbeelding niet duidelijk maakt. Deze afbeeldingen hebben voldoende contrast kleuren nodig, zodat deze geschikt zijn voor mensen met kleurenblindheid of een andere visuele beperking.
6. Omgevingsfactoren
In deze blog hebben we het gehad over toegankelijkheid onder gebruikers met een fysieke en/of cognitieve beperking. Maar er spelen natuurlijk nog meer factoren mee. Denk bijvoorbeeld aan de omgeving. Mensen over de hele wereld gebruiken hun devices in direct zonlicht. Maar dit geldt vooral in de zuidelijke werelddelen, waar men een groot deel van de dag buitenshuis doorbrengt. Ook in dit geval is het belangrijk dat in het design gekozen wordt voor een hoog contrast tussen de elementen. Wanneer er niet voldoende contrast is, loop je het risico dat belangrijke delen van de informatie over het hoofd wordt gezien. Een ander voorbeeld: Kleuren hebben wereldwijd een breed scala aan betekenissen. Zo zal bijvoorbeeld de kleur blauw niet op iedere plek van de wereld ‘vertrouwen’ opwekken.
Als bedrijf wil je natuurlijk zoveel mogelijk klanten bereiken. Daarom is digitale toegankelijkheid zo belangrijk en voor commerciële organisaties wordt dit zelfs verplicht in 2025. Wij zijn met Webleads aangesloten bij de DDA (Dutch Digital Agencies), volgen hun richtlijnen op dit gebied en we houden de ontwikkelingen in de gaten. Hulp nodig of vragen? Dat kunnen we ons voorstellen. Neem in dat geval gerust contact met ons op!